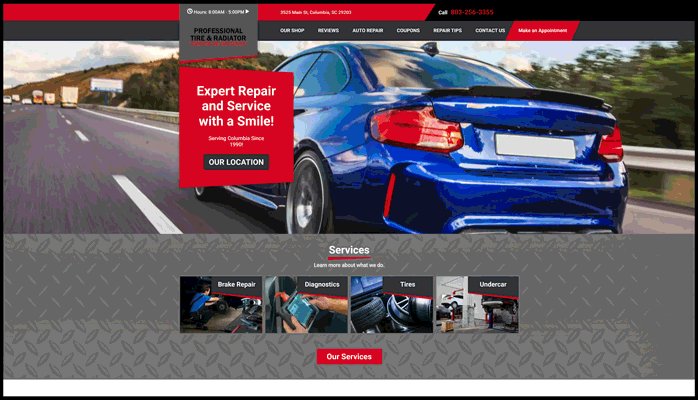
If you’re running a repair shop and want to take control of your online presence, building your own website can be a smart move. A well-executed automotive website design helps you reach new customers, showcase your expertise, and grow your car count — all without relying on a developer. In this guide, we’ll walk you through the key steps to designing a website that drives real results for your auto repair business.
Why Automotive Website Design Matters
Your website is often the first impression potential customers have of your shop. Whether they need an oil change or major engine work, they’re likely starting their search online. A clean, mobile-friendly, and locally optimized site builds trust and makes it easy for customers to take action.
A strong automotive website design will:
-
Get your shop found in local search results
-
Build trust with professional content and branding
-
Let customers request appointments online
-
Make it easy for mobile users to call or contact you
-
Set you apart from competitors
Step 1: Choose the Right Website Platform
Your first decision is where to build your site. For most repair shop owners, we recommend:
-
Wix – Great for beginners, easy drag-and-drop editor
-
Squarespace – Clean designs, great templates
-
WordPress – Best for advanced users or those wanting more control
Make sure the platform you choose allows for mobile-responsive design and basic SEO settings.
💡 Pro Tip: Drag-and-drop builders like Wix and Squarespace are user-friendly and can create great-looking sites — but if you’re serious about search engine visibility, WordPress offers far more flexibility and power for SEO.
Step 2: Pick a Solid Domain Name
Choose a domain that reflects your shop’s name and service. Keep it simple, memorable, and ideally geo-targeted. For example:
-
JohnsonAutoCare.com
-
PhoenixAutoPros.com
💡 Pro Tip: You can register your domain through services like GoDaddy, Namecheap, or Porkbun. Many website builders (like Wix, Squarespace, or WordPress.com) also let you purchase a domain during setup. Just keep in mind — domain registration and website hosting are two separate things. Some platforms bundle them, but if you’re using WordPress.org, you’ll need to buy hosting separately through providers like SiteGround, Bluehost, or HostGator.
Step 3: Plan Out the Pages You’ll Need
One of the most important parts of automotive website design is organizing your content in a way that’s easy for visitors (and search engines) to navigate. At a minimum, your site should include:
-
Home Page – Overview of services, location, and why choose you
-
About Us – Shop history, values, certifications, team
-
Services – Detailed pages dedicated to the repairs and maintenance you offer
-
Contact Page – Address, phone, map, and contact form
-
Reviews – Google reviews, testimonials, or screenshots
-
Appointment Form – Let customers request service online
💡 Pro Tip: For the best SEO results, create individual pages for each service you offer — like Brake Repair, Alignments, or A/C Repair. Be sure to link these pages throughout your site. Your homepage and navigation menu should include links to all service pages, and the service pages themselves should connect to one another where relevant. This internal linking helps both users and search engines better understand your site structure and improves your chances of ranking and being found by prospective customers.
Step 4: Write Search-Friendly Content
Content is key to ranking well in search results. Keep it clear and helpful, using keywords like:
-
“automotive repair in [city]”
-
“brake service near me”
-
“auto diagnostics in [zip code]”
Make sure each page has a heading (H1), a meta title and description, and a few mentions of your location.
Step 5: Make It Mobile-First
Mobile traffic now makes up the majority of online searches. A modern automotive website design should:
-
Load quickly on all devices
-
Include large, tappable buttons
-
Use click-to-call phone numbers
-
Be easy to navigate with one thumb
Step 6: Add Conversion Features
Your website isn’t just a brochure — it should bring in new business. Make it easy for people to:
-
Call your shop (use click-to-call)
-
Request an appointment
-
Download coupons
-
Leave a review
-
Apply for open tech positions
💡 Pro Tip: A great-looking website is only half the battle — if it doesn’t get people to take action, you’re missing out. Make sure your site is built with clear, easy-to-use conversion features that guide visitors toward calling, booking, or visiting your shop. This means adding things like a click-to-call phone number that stays visible on every page, an appointment request form that’s easy to fill out on mobile, and even a section for downloadable coupons if you offer promotions. You should also consider placing trust signals — like reviews or badges — near your calls to action to boost confidence.
Step 7: Build Local SEO Into Every Page
Search engines look for consistent location-based info to match your site with users searching in your area. Here’s how:
-
Use your city and state in your page titles, meta descriptions, and service content
-
Add your full business name, address, and phone number (NAP) in your site’s footer
-
Include location-specific keywords on service pages (e.g., “suspension repair in Raleigh, NC”)
-
Optimize image alt text by including relevant service and location terms when applicable
-
Create a dedicated Contact page with a map, directions, and service area info
-
Make sure your Google Business Profile is up to date and matches your website exactly
Over time, these signals help Google understand your site and show it to the right local customers.
💡 Pro Tip: While your Google Business Profile is critical for local SEO, it’s not the only citation that matters. Online directories like Yelp, Bing Places, Apple Maps, and industry-specific platforms such as RepairPal or SureCritic also play a big role in strengthening your local presence. Search engines cross-reference these listings to verify your business’s legitimacy, so it’s important that your name, address, and phone number (NAP) are consistent across all of them.
Step 8: Keep It Updated
Once your site is live, don’t forget about it. Keep your content fresh by:
-
Updating seasonal specials or coupons
-
Posting photos of recent work
-
Adding blog posts or service tips
-
Sharing employee milestones or community events
💡 Pro Tip: Launching your website is just the beginning — keeping it fresh and active is what helps it perform over time. Search engines prioritize websites that are regularly updated with new, relevant content. This could mean posting seasonal promotions, adding new service pages, uploading recent photos of your shop or team, or even writing short blog posts about common repair questions. You should also review your site every few months to make sure all links work, contact forms are functioning, and your business info is still accurate. These small updates signal to Google that your site is alive and well — and that you’re a trustworthy, active business.
Should You Build It Yourself or Hire a Pro?
DIY automotive website design isn’t out of reach — and it can help your shop attract more customers, stand out locally, and build trust online. Follow these steps, focus on usability, and keep SEO in mind. Whether you go it alone or bring in the pros, the key is having a site that works as hard as you do.
If you have time and are comfortable with basic tech, building your own site can be a great move. But if you want to rank higher, compete in your local market, and turn your website into a customer-generating machine, a professional team may be worth the investment.
Need Help Getting Started?
We build and manage websites exclusively for auto repair shops. If you’d rather not go it alone, we’re here to help.